商品列表设计
eshopland 网店平台的布局设计工具,可以让商家自主设计商品列表的显示风格及样式,以配合不同的主题风格。
eshopland 赋予商家极大的设计灵活性,让您能够轻松设计出理想的网店模样。
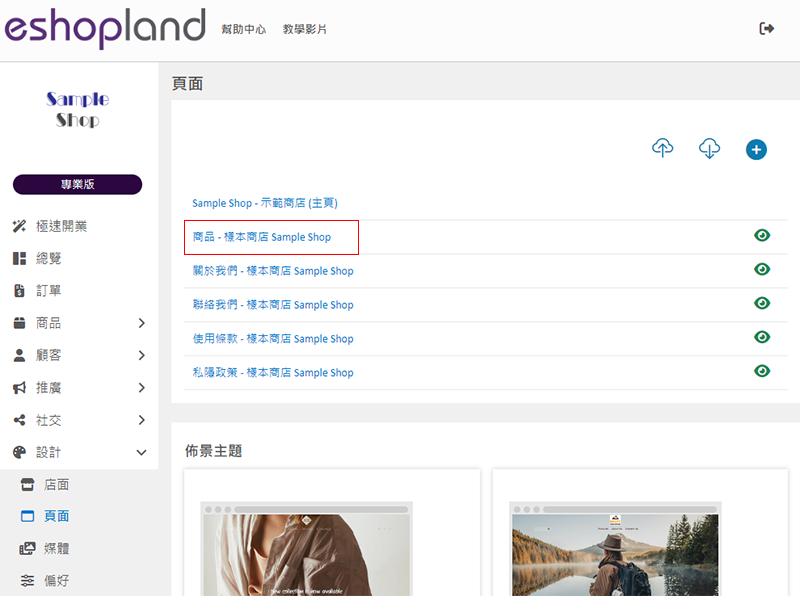
1. 商品列表页
进入控制台 > 设计 > 页面,然后点击「商品」列表页。

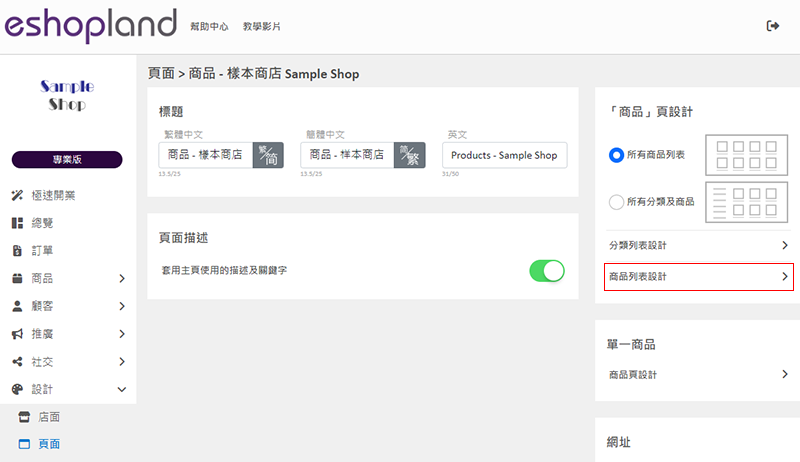
2. 商品列表设计
点击以进入商品列表设计的操作页面。

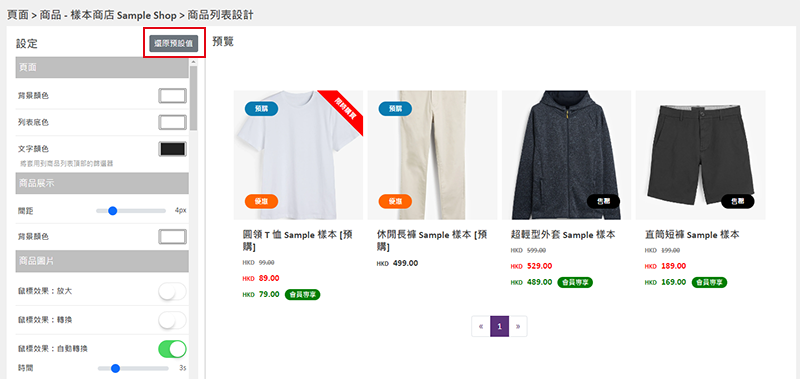
3. 设计功能
您可以自主设计商品列表的风格。
预览式设计,让您可实时看到设计效果。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。
商品列表不同部分的设计操作方式,可参考以下的教学文章:
4. 还原预设值
点击「还原预设值」可以把商品列表的设计风格还原到系统預设的效果。

5. 套用
完成设定后,必须保存  以套用变更。
以套用变更。
延伸阅读
隐藏商品
指定服务计划的商家,可以将个别商品的状态设定为「隐藏」,令隐藏商品不显示在网店上,只有得悉商品链接的特定顾客,才可以浏览及购买该商品。隐藏商品功能只适用于专业计划用户,详情可了解我们的定价方案。1. ... [阅读更多]
商品会员价
配备会员制度的 eshopland 网店,可以自订商品(包括不同的规格款式)的会员价,而商家亦可以自行设定是「公开显示」或「隐藏」会员价格,以配合网店的实际营运需要。均配備會員制度功能「进阶」或「专业... [阅读更多]
网店初始设定
成功注册 eshopland 商店账户后,您可以登录控制台,按照以下的步骤,轻松为您的网店进行各种设定。1. 登录帐户进入主控台 > 设定>一般,以查阅或修改基本的网店设定。2. 设定网店的国家或地区... [阅读更多]
赠品优惠
在 eshopland 电子商务平台上,商家可以向顾客赠送赠品,并可加入不同的优惠条款,以提升销售额。当顾客购物结账时,系统会按照您的设定,自动套用顾客可享用的优惠。优惠条款:1. 新增优惠进入控制台... [阅读更多]